设置CDN¶
KeyCDN 部署¶
本文档将指导您完成使用Odoo驱动的网站设置 KeyCDN 帐户。
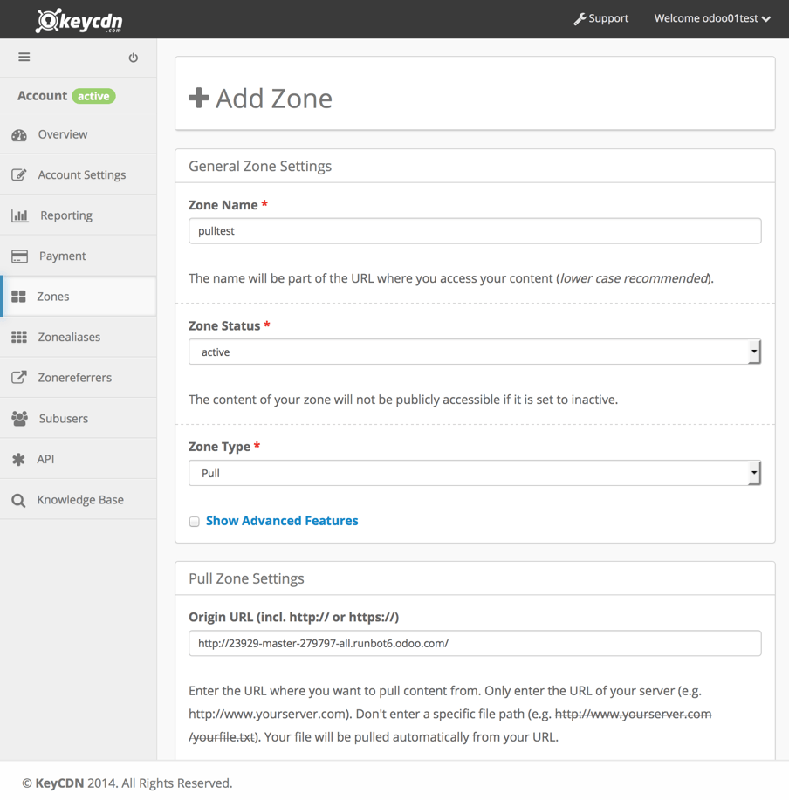
第1步:在 KeyCDN 仪表板中创建一个 pull 区域¶

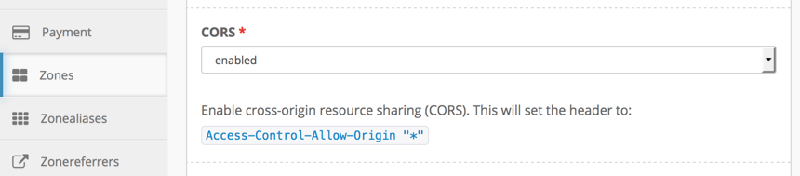
创建区域时,请在 advanced features 子菜单中启用 CORS 选项。(稍后会详细介绍)

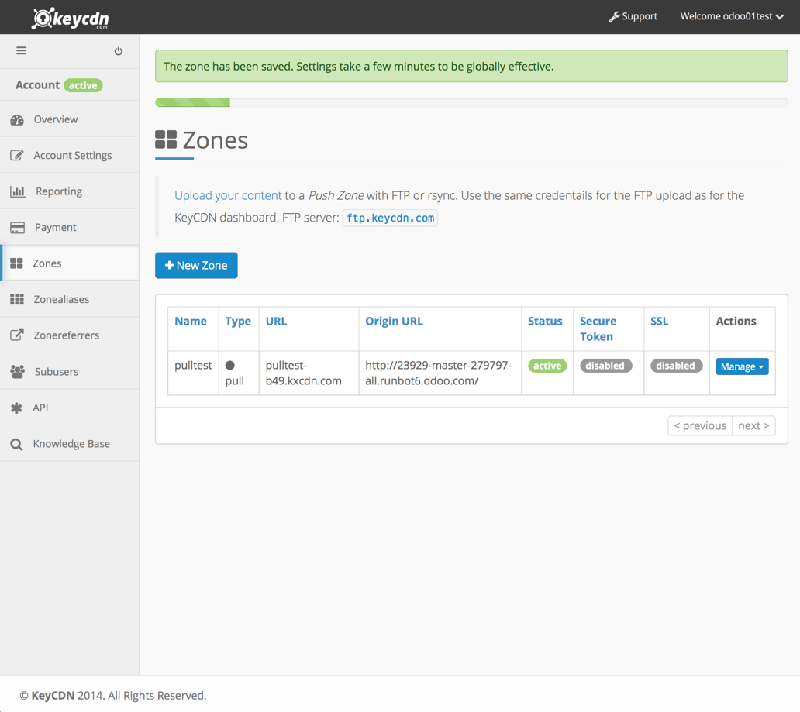
设置完成后,需要等待一段时间,因为 KeyCDN 需要抓取你的网站。

注解
已经为您的区域生成了一个新的URL,在本例中它是``http://pulltest-b49.kxcdn.com``
步骤2:在区域中配置odoo实例¶
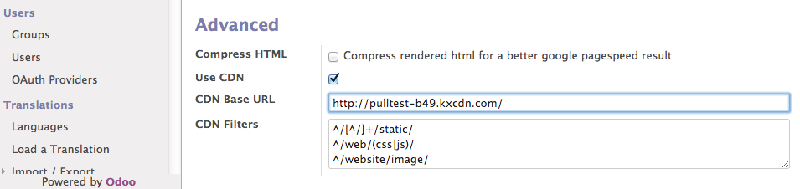
在Odoo后端,转到 Website Settings 菜单,然后激活CDN支持,并在 CDN Base URL 字段中复制/粘贴 zone URL。只有激活了开发人员模式,该字段才可见、可配置。

现在你的网站正在使用 CDN filters 正则表达式匹配 CDN的资源。
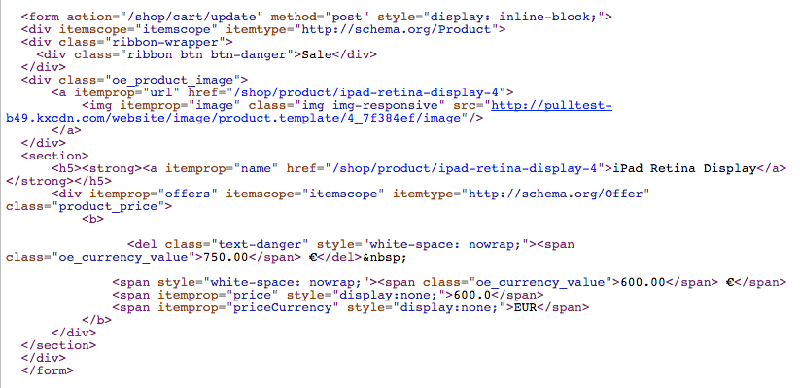
可以查看你网站的HTML,以检查CDN集成是否正常工作。

为什么要激活CORS?¶
某些浏览器(在撰写本文时是Firefox和Chrome)的安全限制阻止远程链接的CSS文件在同一外部服务器上获取相关资源。
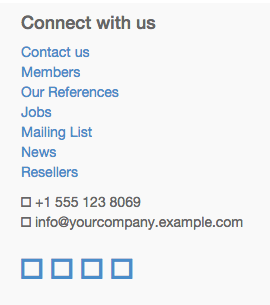
如果你不激活CDN区域的CORS选项,在默认的Odoo网站上将会看到缺少 font-awesome 图标,因为在 font-awesome CSS中声明的字体文件不会加载到远程服务器上。
在这种情况下,会在主页上看到以下内容:

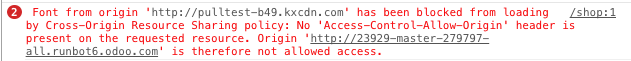
浏览器的控制台中还会出现一条安全错误消息:

启用CDN中的CORS选项可以解决这个问题。